Week 1 - Basic Movement
Basic Movement
The basic movement of my game requires just two standard controls found in many games in the 2D platformer genre, namely: the ability to move left and right, and the ability to jump. However, some complexity is added when I include the ability for the player character to track the mouse cursor on screen. This means that the player sprite must always “face” the cursor, leading to scenarios where they must move “backwards”. This proves an interesting challenge, and deviation from the standard 2D platformer controller.
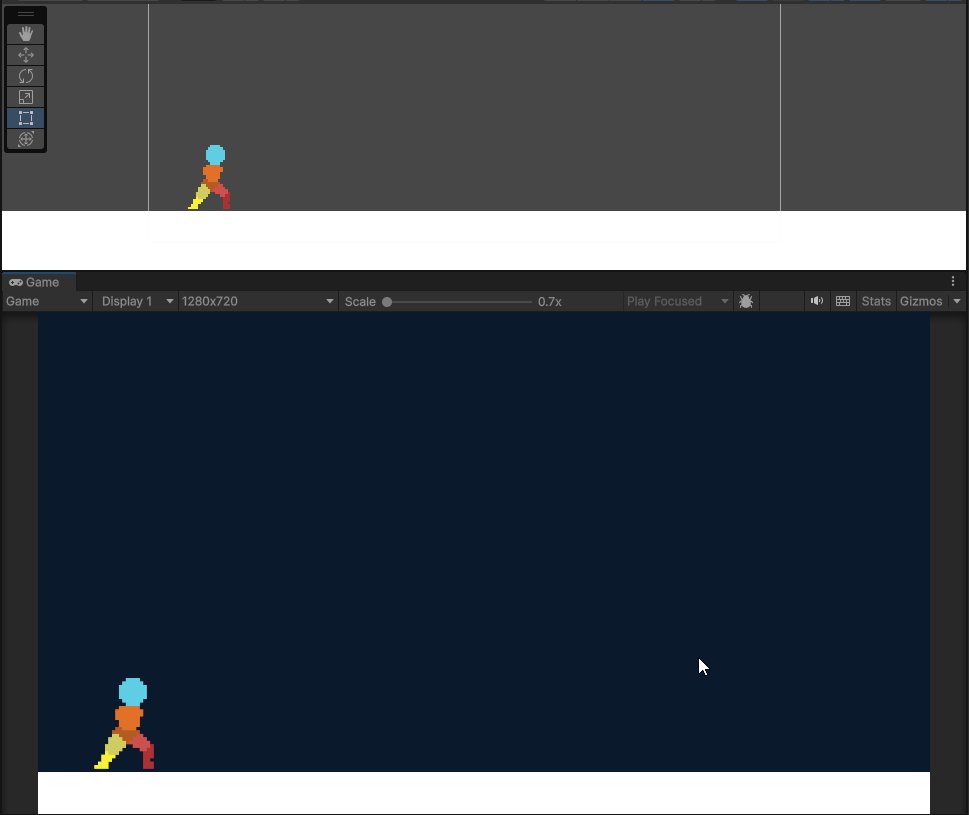
First, I wrote a very basic implementation of player movement. In most cases, I would use default unity sprite shapes up until the very last moment when making games, but in this instance, I was unsure about how exactly the animation controller would be implemented for this kind of movement, so I made a start on that too. The basic animation templates I used are from Zeggy on Itch.io (Zeggy 2023) and will be used as the starting point for the player character’s final sprites and animations.

You may notice that the placeholder sprite has no arms. This is because I plan to have the player’s arms detached from the body of the sprite, allowing me to rotate them freely. This will hopefully give the impression that the player’s sprite is always “aiming” towards the cursor.
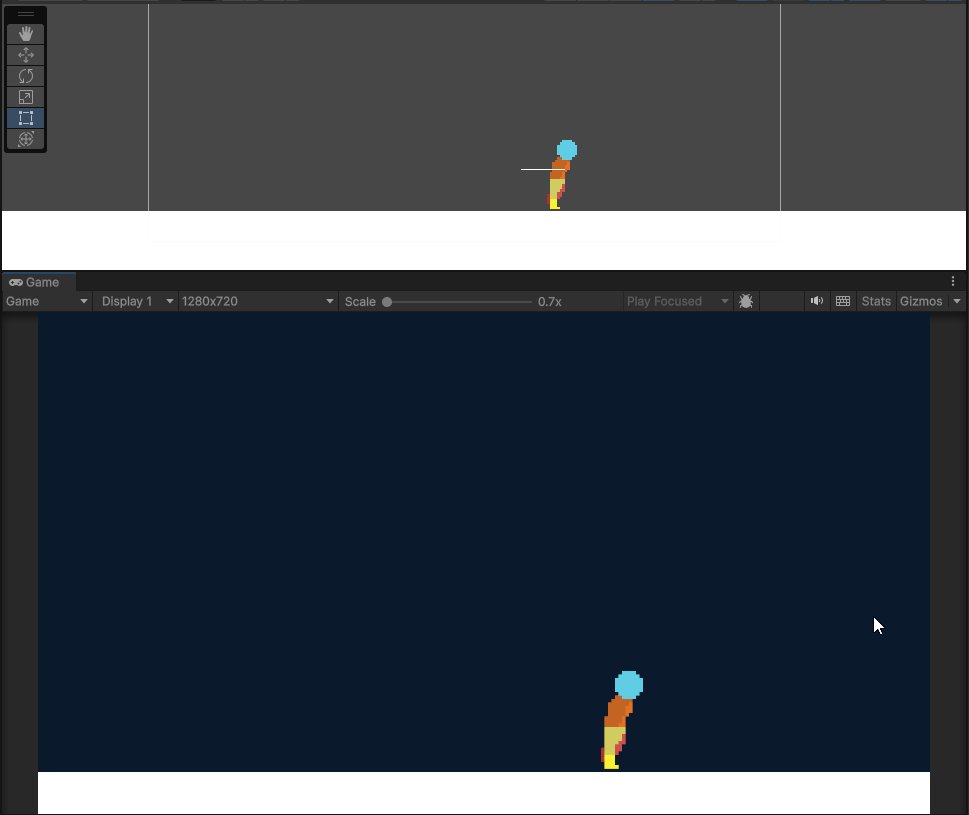
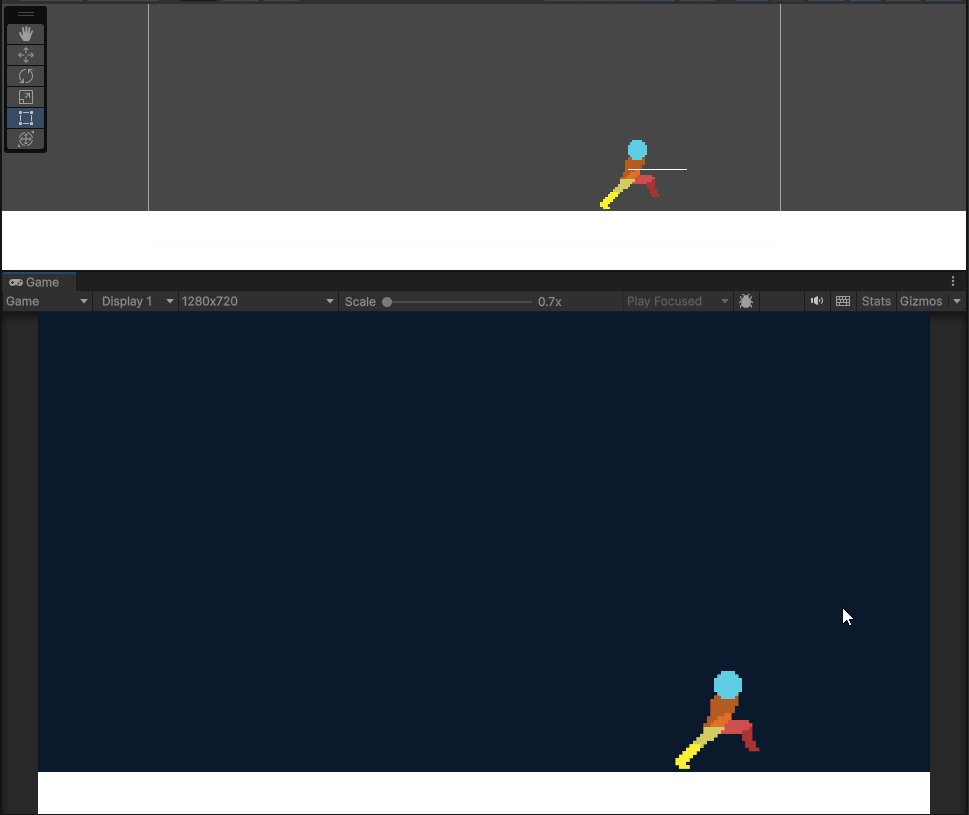
Moving on, it was time to implement the logic to better control the player's animations. I had to ensure the player’s body flipped towards the cursor, which was easy enough. The tough part of this for me was how to actually implement the animation states for this type of controller. With the information I have available to me regarding the player and mouse, I determined a simple Boolean check to decide whether the player was moving “forward” was enough. This check was determined by the getting the sign of both x components in the player’s velocity, and the direction of the mouse relative to the player. Essentially, if the sign of each is the same, then it must be that the player is moving “forward” (towards the cursor). Using this Boolean, it is simple to determine whether the forward or backward animation must be played once the player’s speed has increased past a certain point. Here it is in action:

So, now the running is all done, it’s time to work on jumping. This was another simple addition of some basic jumping physics, applying a force to the y component of the rigidbody velocity. For the animation component, a Boolean tracked whether the player was grounded or not, and the y velocity of the player was used in a simple 1D blend tree to switch between the three jumping animation states.

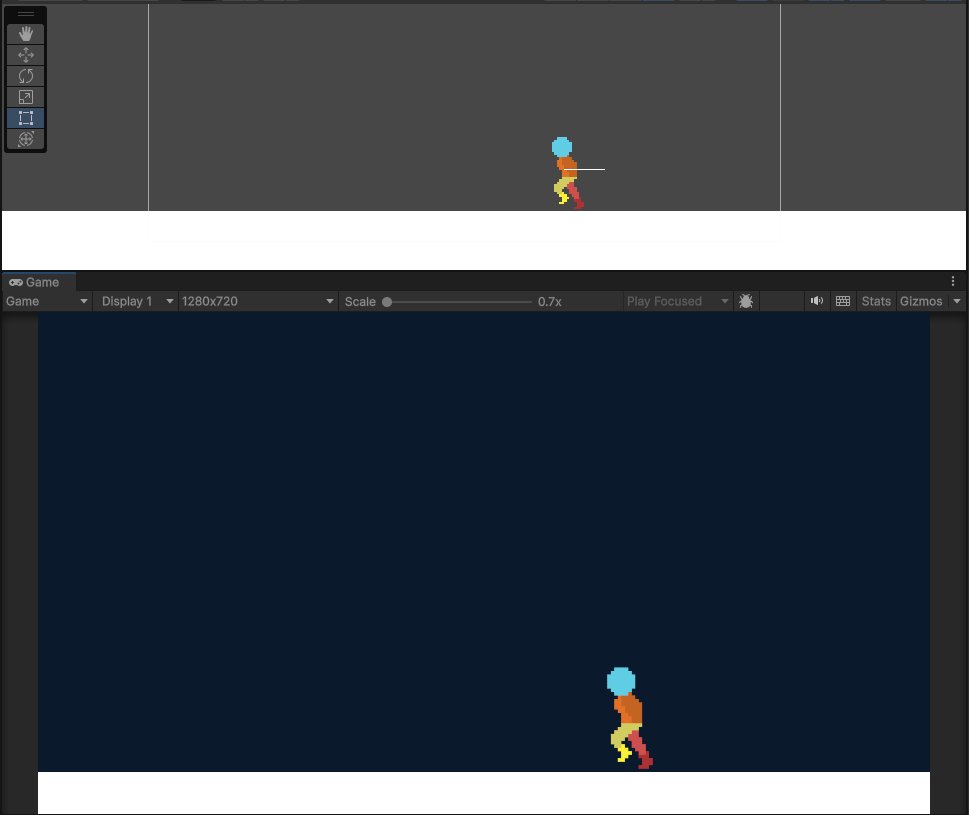
Finally, it’s time to give the player character some arms. I spent a while working on this part, figuring out the best way to have them sit on the player’s body without strange edge cases forming. Eventually, I came up with a plan heavily inspired by certain other games, and it is both genius as it is lazy. The plan? Just don’t have arms. It’s that simple. It’s like Rayman, or the Thing Thing flash games. Not only do those games get away with it, but it’s also part of their style, they lean into it! Genius! Only having to worry about a disembodied pair of hands rotating around a pivot on the general chest area of the player’s sprite solved most issues surrounding wacky animation cases. There may possibly be small, weird edge cases still present, especially when it comes time to implement the other two weapon sprites and all the animations associated with them. But for now, this really does the job in a way I’m pleased with.

And this is what the basic character movement looked like after everything was done. Honestly, I’m quite proud of how it turned out. I thought it would be far more of a headache, but aside from some minor issues regarding the player aiming towards the mouse, it was smooth sailing. But my happiness isn’t everything, and it was time to get some feedback.
Bonus Round:
I just couldn’t help myself. Weapon switching for all three weapons, and placeholder shooting and reloading animations are in. I am very proud of the weapon animations (especially the rocket launcher reload), even if they are just a placeholder. Hopefully with the way I have written the logic for shooting, creating projectiles or raycasts in future development should be very easy to add.

Feedback
Feedback was quite positive during testing, everyone seemed to like the character animations and how they worked with the character controller. We all mostly agreed that there wasn’t too much to comment on this early on in development, for everyone’s game. One issue pointed out to me was how the player collides with the ground on landing. Essentially, they would very briefly clip through the collider. The suggestion for fixing this was to turn on continuous collision detection. Bingo!

Conclusion
The basic player movement is feeling like it’s in a good place. So far, I haven’t been able to break it in any major way, nor has anyone else. Always a good start. There are definitely issues that will arise in the future, for instance, I’m going to need a more sophisticated method to detect when the player has actually hit the ground. I’m pretty sure if the player were to bump their head on a platform above them, or really into anything at all, they would then be considered “on the ground”.
References
Zegley 2023, 2D Pixel Art Character Template Asset Pack, Itch.io, viewed 10 April 2024 <https://zegley.itch.io/2d-platformermetroidvania-asset-pack>.
Grave Mistakes
More posts
- Documentation + User GuideMay 31, 2024
- Week 5 - Polish & UIMay 26, 2024
- Week 4 - Presentation & GraphicsMay 19, 2024
- Week 3 - Enemies & More InteractionsMay 12, 2024
- Week 2 - Basic Level Blocking & InteractionsMay 05, 2024
- Game ConceptApr 16, 2024
Leave a comment
Log in with itch.io to leave a comment.